מהן המטרות של אתר אינטרנט?
לפני הכל, בוא נתחיל ביישור קו לגבי הסיבות הנפוצות להקמת אתר:
אתר אינטרנט הוא הרבה יותר מכרטיס ביקור דיגיטלי. הוא שער הכניסה של העסק שלך לעולם המקוון, המקום שבו הלקוחות שלך יכולים להכיר אותך, להבין מה אתה מציע וליצור איתך קשר. המטרות העיקריות של אתר אינטרנט הן:
- להיות נגיש לגולשים: להופיע בפני הלקוחות במקום שבו הם מחפשים – אונליין.
- להעניק חוויית משתמש טובה: להציג את המידע בצורה קלה וברורה. שהשימוש באתר יהיה נעים.
- להניע לפעולה: לגרום ללקוחות לבצע פעולות כמו השארת פרטים, רכישה או קריאה נוספת.
- לאפשר לעסקים למכור מורים או שירותים באופן כמעט אוטומטי.
כדי להשיג את המטרות הללו, האתר שלך חייב להיות מותאם לעידן הדיגיטלי שבו אנחנו חיים – עידן שבו השימוש במובייל שולט.
מעל 80% מהגלישה באינטרנט בעולם היא כיום מהמובייל.
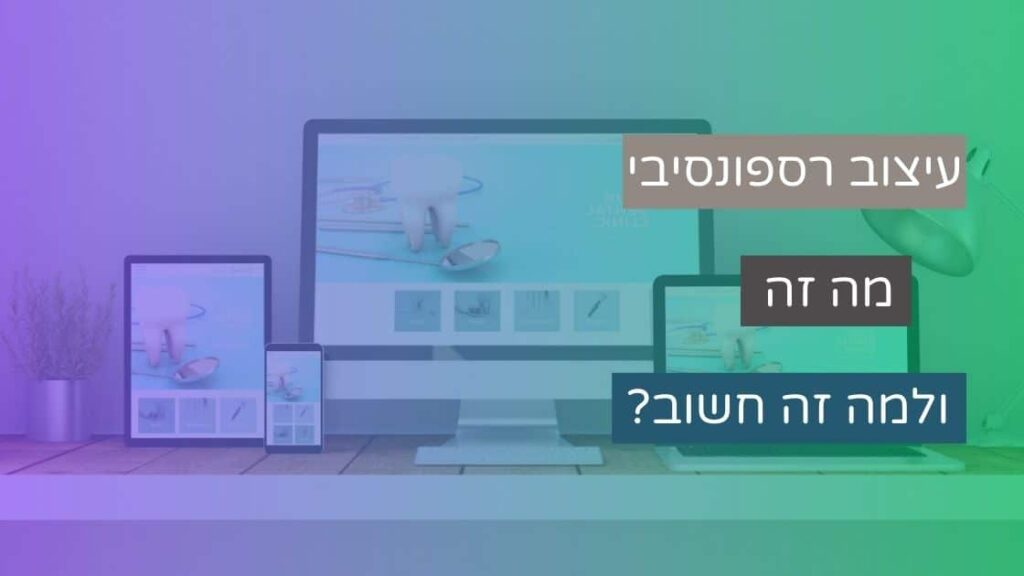
מתי התחילו להשתמש בעיצוב רספונסיבי ומה הוביל לזה?
עיצוב רספונסיבי (Responsive Design) נכנס לעולם עיצוב האתרים בשנת 2010, כאשר השימוש במכשירים ניידים החל לעלות בקצב מסחרר. בעבר, אתרים היו מיועדים בעיקר למסכי מחשב שולחני, אך המעבר לשימוש נרחב בטלפונים חכמים וטאבלטים יצר אתגר: אתרים שלא התאימו לגודל המסך של המכשיר הנייד היו קשים לגלישה, מה שגרם לנטישה מהירה של מבקרים.
עיצוב רספונסיבי פותר את הבעיה הזו בכך שהוא מאפשר לאתר להתאים את עצמו באופן אוטומטי לכל מכשיר – מחשב, טאבלט או סמארטפון – ולספק חוויית משתמש אופטימלית בכל מצב.
מהם האתגרים בפיתוח אתר רספונסיבי?
עיצוב רספונסיבי מביא לא מעט אתגרים למפתחים. הם צריכים לוודא שהאתר עובד ונראה טוב על כל סוגי המכשירים – ממסכי מחשב ועד סמארטפונים – ולדאוג שהוא נטען במהירות בכל תנאי רשת. בנוסף, יש צורך להתאים את התוכן למסכים קטנים מבלי לפגוע בחוויית המשתמש, ליצור עיצוב גמיש שלא נשבר בשינויים, ולבצע בדיקות רבות כדי להבטיח שהכול פועל בצורה חלקה. מדובר בתהליך שדורש יצירתיות, תכנון מדויק והמון בדיקות, אבל התוצאה היא אתר שמותאם לעולם הדיגיטלי של היום.
מה ההבדל בתוצאות בין אתר רספונסיבי לאתר לא רספונסיבי?
הנתונים לא משקרים:
- שיפור במעורבות המשתמשים: אתרים רספונסיביים משאירים את הגולשים זמן רב יותר, מה שמעלה את אחוזי ההמרה. לדוגמה, מחקר של Google מראה ש-61% מהמשתמשים ינטשו אתר אם הוא לא מותאם למובייל.
- דירוג גבוה יותר במנועי החיפוש: החל מ-2015, גוגל נותנת עדיפות לאתרים רספונסיביים בתוצאות החיפוש שלה. אתרים שאינם מותאמים עשויים לאבד מיקומים, מה שמשפיע ישירות על התנועה לאתר.
- שיעור נטישה נמוך: אתרים שאינם מותאמים נוטים לאבד מבקרים במהירות, בעוד שאתרים רספונסיביים מצליחים לשמור עליהם ולגרום להם לגלוש יותר.
השורה התחתונה: אתר רספונסיבי לא רק משפר את חוויית המשתמש, אלא גם תורם באופן משמעותי לתוצאות העסקיות שלך.
איזה דגשים צריכים להיות כשמתאימים אתר לתצוגת מובייל?
כשרוצים לעצב אתר שמתאים לכל המכשירים, יש כמה עקרונות חשובים:
- טקסט קריא וברור: ודאו שהטקסט גדול מספיק לקריאה על מסכים קטנים.
- ניווט פשוט: תפריטים נפתחים (כמו "המבורגר") הם פתרון מצוין למובייל.
- כפתורים נגישים: הקפידו שהכפתורים יהיו בגודל ובמיקום שקל ללחוץ עליהם.
- מהירות טעינה: מובייל דורש אתרים קלים ומהירים כדי להימנע מנטישת משתמשים.
- שימוש נכון בתמונות וסרטונים: תמונות כבדות עלולות להאט את האתר. הקפידו להשתמש בפורמטים דחוסים שמותאמים למובייל.
סיכום ונקודות עיקריות בהפיכת אתר לרספונסיבי
עיצוב רספונסיבי הוא כבר לא "תוספת" נחמדה – הוא הכרח. בעולם שבו רוב הגלישה מתבצעת מהנייד, אתר שאינו מותאם פוגע לא רק בנראות שלך, אלא גם ברווחיות שלך. כדי להפוך את האתר שלך לרספונסיבי, כדאי לשים דגש על:
- עיצוב שמתאים לכל גודל מסך.
- שיפור חוויית המשתמש.
- התאמת התוכן כך שיהיה ברור ונגיש גם במובייל.
איך אנחנו יכולים לעזור לך?
אם האתר שלך לא מותאם למובייל או שהעיצוב שלו מרגיש לך מיושן, הגיע הזמן לשינוי! אנחנו מתמחים ביצירת אתרים רספונסיביים שמותאמים בדיוק לצרכים של העסק שלך.
צרו איתנו קשר עוד היום כדי שנבדוק את האתר שלכם ונעזור לכם להתאים אותו לעידן המובייל בצורה מקצועית ומדויקת. כי בעולם הדיגיטלי, עיצוב נכון עושה את ההבדל בין עסק מצליח לעסק שנשאר מאחור.